「プログラムもいいけど、デザインもできたらもっと仕事の幅が広がるのではないか」―。
そう考えて、2021年5月からWebデザイナーの勉強を始めました。
元々少し気になっていた分野でもあるので、大変なことが多くても頑張りたい。
ここではWebデザイン関連の学習中に学んだことを自分の視点でまとめたものを掲載します。
今回は「PCで作業する前の大事なこと」編です。いきなりPCで作業しないで、手順はきっちり踏んでいきましょう。
深く考えずに作業するとこうなる
まず手順を書き始める前に、悪い例を載せておこうと思います。
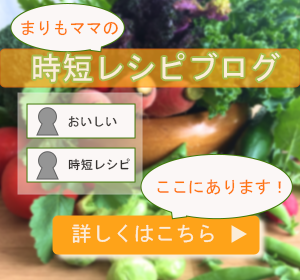
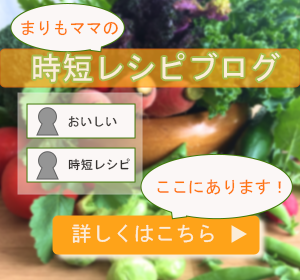
以下の手順を無視して、(一応こうしたらいい的な知識はあるとはいえ)大した下書きもなく、レイアウトの方向性も決めず、フォントも決めず、色の方向性も決めずに作ったバナーはこちらになります。


…我ながらひどい。素人感満載。
悪い例なので絶対にマネしないでください!マネする人はいない思うけど!
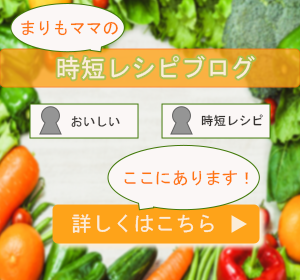
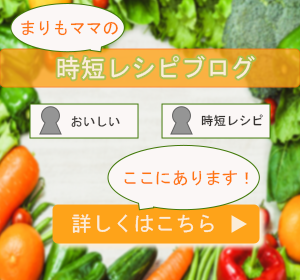
バナー課題の内容
このバナー課題の内容は以下の通りです。
※課題内容はMuse Academy(※新規募集停止中)で使用していたものです。
【コンセプト】
ママ向けの時短レシピサイトバナー
「時短料理でも野菜をおいしくとれる」ということを伝えたい
【ターゲット】
30~40代女性、子育て中で忙しいけど健康志向な人
【クライアントの要望】
野菜をおいしく見せたいので、野菜の写真を使ってほしい
【バナーに入れる文章】
まりもママの時短レシピブログ!
おいしい時短レシピ、ここにあります!
詳しくはこちら
バナーの作成手順
- レイアウトの方向性を決める
- フォント(印象)の方向性を決める
- 色の方向性決める
- 紙に描いてイメージを何となく形にする
- PCで作業する(ここではphotoshop)
順番に進めていきます。
レイアウトの方向性を決める
作るバナーの内容を元に、「どれが一番伝えたい内容なのか」、優先順位を明確にします。
- 「1番大事な要素はどれ?」
- 「2番目は?」
- 「優先度としては低いものはどれ?」
と考えます。
考えながら、今回の作成するバナーのキーワードで検索し、実際にあるバナーや画像を探します。自分の作成するバナーの目指すところを参考に固めていきます。
大体のレイアウト決めたら、素材として使うのはどんな画像がいいかなども考えていきます。
※仕事で扱う上では素材が指定されている場合も多々あるようですが、ここでは素材は指定されていないものとして進めていきます。
フォント(印象)の方向性を決める
文字フォントは見たバナーのイメージを決めるものです。大体は
- 繊細できれい → 明朝体
- まじめで太い → ゴシック体
- かわいくポップ → 丸ゴシック
- 歴史と誠実さ → 楷書
と、このようなイメージです。実際に見ているとなんとなくわかるようになります。
色の方向性を決める
与えたい印象から色を選びます。
書体×色、文字と色の掛け算で与える印象が決まります。とはいえここで全部決める必要はないので、あとは実際に入れて決めます。
紙に書いてイメージを形にする
と、こういったこと全ては紙に描きます。色々見たり考えた結果は紙に描いていって、自分の作成するもののイメージを膨らませます。
下書きである程度まとまってから、パソコンで作業します。
あくまで下書きなので、実際に作業していくと変わっていく部分もあると思います。
ひどい仕上がりのバナーはどうなった
ここまで手順を書いてきましたが、それでは初めにあったあの「素人感満載のひどいバナーはどうなったのよ」と思いますよね。
大丈夫、ちゃんと教わって課題の再提出をしています。


悪いことはわかる。
ただ、「デザインは色々な人に見てもらって意見をもらうのがいいよ」と教わった。
他の受講生の人の課題バナーと比べてももう本当ひどいし見せたくない(このひどいバナーも課題として提出してるからミューアカ生と先生方は見るんだけど)けど、なんか、誰か、答えてくれるかも…!どうかな!?
それにこのままでは終われないよ、この自分で作ったバナーをどうにかしたい!
覚悟を決めてcommewのSlackでつぶやきました。
「どうにも素人感が抜けない。
吹き出しの色が悪いのかなークチコミ風のところが悪いかなー悪いとこばっかり目についてしまう。他の生徒さんのほうがだいぶ上手にみえる。」
ご助言いただきまして…これはやるべきだ、やらないと自分の糧にならない!と実行。
次回は「このバナーをよりよくするにはどうやったのか?」の話です。
※commewはゆるく、つながる、たすけあうWeb系フリーランスのためのオンラインサロンです。
参考
- Muse Academy(※新規募集停止中)の教材
- commewのプロデザイナー様のご意見
- ロンブー亮クリエイターへの道シリーズ|Youtube動画
- ストックしておいて損はなし!バナーデザインの参考にしたいサイトまとめ|ferret
※動画とサイトはcommewのプロデザイナー様から教えていただきました。


