こんにちわ、PHPエンジニアのエンジニア婦人(@naho_osada)です。
PHPエンジニアとして9年~の経験があります。
人は見た目が9割と、よく言いますね。そしてサイトも例外に漏れず、見た目が命です。
自分で一回くらいはやってみよう、ということで、Google Fonts + 日本語を適用してみました。
Web Fontsとは
本来、ウェブページの文字はPCにインストールされているものから選ばれて表示されます。
ホームページ側で「このフォントで表示してよね!」と指令を出すことはできますが、表示しているPC内にそのフォントがなければその指令を無視して、そのPCで使えるフォントで表示します。
「このフォントで表示してよね!」
「いや、そんなこと言ったってそれ知らないから、自前でなんとかするね」
ということです。ないからあるもの使うわ、ってなります。
「大鍋で沸騰させたお湯を使ってカツオ出汁を取ってよね!」
「いや、そういわれてもうち大鍋ないからフライパンでやるわ」
みたいなもんでしょうか。
これがWebフォントになると、
「ここにこのフォントがあるから、それ使って表示してよね!」
となるので、指令通りに表示できるようになります。
そこにあるから、「ないからあるもの使うわ」とはならないんですね。そうするとどのPCでも同じフォントで表示できるようになります。
「大鍋で沸騰させたお湯を使ってカツオ出汁を取ってよね!ここにあるから!」
「いや、そういわれてもうち大鍋ないから…」
「こ こ に あ る っ て 言 っ て ん だ ろ」
「…はい」
適用方法
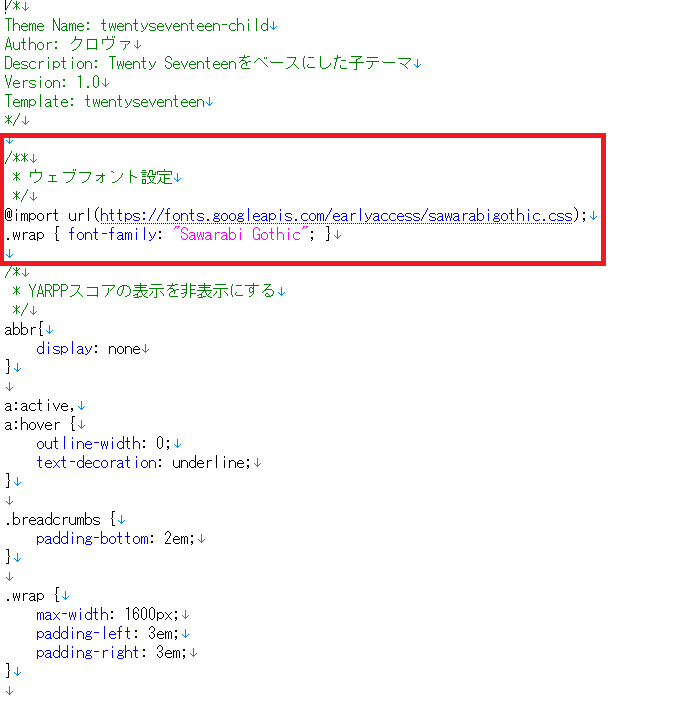
調べると何通りか方法が出てきますが、私はスタイルシートに直接書いて反映させる方法を取りました。
赤枠内が記述箇所です。

@import url(https://fonts.googleapis.com/earlyaccess/sawarabigothic.css);
.wrap { font-family: "Sawarabi Gothic"; }
ここでは「さわらびゴシック」を指定しています。
その他のフォントを使いたい場合は
@import url(使いたいWebフォントのURL);
使いたい場所を指定 { font-family: "フォント名の指定"; }
となります。
他のやり方だとWordpressの場合、header.phpとstyle.cssに書くことになるので管理が面倒になるかも…というのと、うまく読み込めないみたいでこちらになりました。
Webフォントを使う場合の注意
- 自分のサーバーに入れておくわけではないWebフォントは、相手方サーバーによってスタイルシートのロード時間がかかる可能性があります。 表示に時間がかかる場合があるかも、ということを頭に入れておいてください。
- 何かでロードに失敗した場合はそのフォントで表示できなくなります。サイトが表示できなくなるのではなく、使用するフォントがデフォルトに戻ります。
まとめ
- Web Fontsを使うと、見た目が変わるのでちょっとおしゃれな気分
- WordPressで実装する場合はCSSファイルに@importantを使って優先順位一位で読み込ませる
使ってみると、デフォルトのフォントよりも一味違ってなんだかいい感じです。印象もちょっと変わって嬉しい。