こんにちわ、PHPエンジニアのエンジニア婦人(@naho_osada)です。
PHPエンジニアとして9年~の経験があります。
ここではChart.jsで作成できるレーダーチャートのデモと、グラフ内に数値ラベルを入れるなどの設定の紹介をします。
Chart.jsとは
javascriptで、手軽に、綺麗なグラフを描けるライブラリです。
Chart.jsの公式サイトはこちらです。
dimple.jsと似ていますが、機能面は以下で異なります。
- レーダーチャートが作成できる
- 描画にアニメーションがつく
- 凡例をクリックすることで帯グラフの表示、非表示が可能
- canvas描画(dimpleはSVG描画)
- 文字列の改行がやりやすい(但し凡例を除く)
- レスポンシブ機能あり
全体的におしゃれですね。本サイトもパステルカラーで柔らかい印象です。また、dimple.jsにはなかった、レスポンシブ機能もあります。
その中でも特に、レーダーチャートが作成できる点がいいところじゃないかなと思います。ありそうでない、レーダーチャート作成javascriptライブラリ…
文字列が長くなってしまったときに改行を入れたくなりますが、これがdimple.jsの場合は<text>タグと<tspan>タグを使って、x軸とy軸を計算して描画するというなんとも綿密な計画が必要になりますが、Chart.jsの場合は配列にするだけで文字列を改行をしてくれます。
凡例は未対応のようです(ただし、本体を触ればやりようはあります)
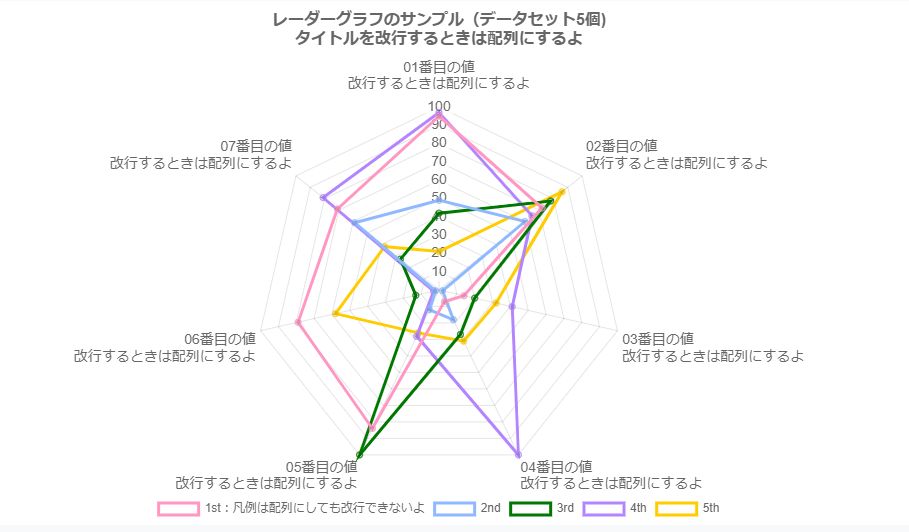
レーダーチャートを作ってみた
デモページでは描画する値をランダムにPHPで取得し、Chart.jsが解析しやすいデータとして出力(JSON)しています。

グラフのソース
// 描画先
var raderCanvas = document.getElementById('radar-chart'+rI).getContext('2d');
new Chart(raderCanvas, {
type: 'radar',
data: {
labels: radar.legend, // グラフ上の角のポイント
datasets: dataSet
},
options: {
// グラフタイトル表示
title: {
display: true,
fontSize: 16,
text: ["レーダーグラフのサンプル(データセット" + cnt + "個)", "タイトルを改行するときは配列にするよ"]
},
// 凡例の位置
legend: {
position: 'bottom',
fontSize: 14,
},
scale :{
pointLabels: {
// 軸のラベル(ここでは01、02などが該当)
fontSize: 14,
},
ticks: {
// 目盛
min: 0, // 最小値
// max: 10 最大値
fontSize: 14,
// stepSize: 20, 目盛り間隔。設定しなければ動的割り当てされる。
}
}
}公式にもあるように、フォントサイズやグラフの色など、設定できる項目がそれなりにあります。
設定のポイント
調べてわかったポイントや実装のヒントです。
タイトル、項目を改行したい
配列で渡してあげればできます。
凡例が全部表示できない
凡例の数が多すぎたり、凡例の文字列が長すぎると描画エリアを突き抜けていってしまうことがあります。
諦めて短くするか、以下の「凡例を改行したい」を参考にしてください。
凡例を改行したい
現時点(2019年12月19日)時点では、公式対応はしていません。
しかし、Chart.jsの本体を改修すればできます。詳細は描きませんが、探してきてください。Chart.jsのライブラリ、結構わかりやすいソースだと思います。
凡例の英語はLegendですね?←ヒント
※これをやるときは、Chart.jsのレスポンシブ機能を使わない方がいいかもしれません。グラフ高さが可哀想なことになるおそれがあります。
積み上げ棒グラフを作りたい
公式サンプルにはありませんし、後半にちょこっと書いてあるだけなのですが、「stacked」オプションがあります。これをx軸又はy軸に対応させればできます。
公式: https://www.chartjs.org/docs/latest/charts/bar.html |Stacked Bar Chart 参照
100%の帯グラフを作りたい
上の積み上げ棒グラフを使用し、更に描画する値を%で与えれば、実現できます。実数値/合計値*100で%を出してあげる必要が出てきます。
要は、「一本で合計が100になる」ようにすればいいです。
計算上100%にならないとグラフ描画がずれるので、最小0、最大100を設定しておいた方が無難です。
グラフ内に数値ラベルを入れたい
プラグインを作ればできます。
このサイトがとても参考になるでしょう。
Chart.js 軸ラベル等の設定<Chart.js<Javascript<木暮仁
このページ以外にも、とても参考になる情報がたくさんあります。Chart.jsを使う場合は参考にしてみてはいかがでしょうか。
棒グラフが1つしかないと、棒の高さが大きすぎてなんか嫌な感じがする
Chart.jsでは、グラフ描画領域をChart.js側で決定しています。通常は描画領域を変更することはできません。
どうしてもやりたければ、レスポンシブ機能をオフにして、描画領域となる「<canvas>」に直接幅と高さを指定します。
丁度いい高さに設定できるといいですね。グラフの1本の太さはoptionsで設定できます。
但し、この方法ではレスポンシブ機能が使えなくなるので、もしスマートフォンとPCの両方で対応させたい場合は、それぞれの画面幅によって高さを変える処理を入れなければならないでしょう…
まとめ
Chart.jsは
- レーダーグラフが作成できる
- 描画にアニメーションがつく
- 凡例をクリックすることで帯グラフの表示、非表示が可能
- canvas描画
- 文字列の改行がやりやすい(但し凡例を除く)
- レスポンシブ機能あり
他にもオプションが多いので、よっぽど細かい要望でなければ、あらかたChart.jsの機能で叶えられると思います。
参考にしてみてください(‘ω’)ノ