こんにちわ、PHPエンジニアのエンジニア婦人(@naho_osada)です。
PHPエンジニアとして9年~の経験があります。
※この記事は前回の「Webサイトのデザインから実装までやってみた-要望ヒアリング編-」続きです。
「いちばんよくわかるWebデザインの基本」を参考に進めています。
要望を元にサイトのイメージを作る
把握した要望を元に、サイトイメージを作っていきます。
本にもいろいろなやり方があるよとありましたが、今回はウェブデザイナーさんがよく使うというAdobe XDを使ってみることにしました。
個人事業主のサイトで宣伝も兼ねていますが、主は技術情報のブログです。
ヘッダはロゴ、サイトタイトル、下のキャッチフレーズ的な一文を左側に。空いてしまう右側にはサイト内検索を配置。お問い合わせリンクも考えたけれど、ここに来る人は問い合わせよりも記事を見に来ているはず。
トップページは何の記事があるのかわかるような見せ方がいい。
新着順でカード表示、1行は3件にすると見やすい。レスポンシブの場合は1件ずつ。
これまでは記事のリード文を入れていたけれど、果たしてみんなそこまで見ているかな?記事タイトルで見るか見ないかを瞬時に判断しているのでは?実際の自分は他のサイト見るときにそうしていないか?
記事ページはメイン情報を邪魔しないような構成にしたい。
そうするとこれまでは本文領域の上(アイキャッチ画像下)にSNSボタンがあった方が自然ではないか?シェアをするなら記事を読んだ後にするね?どんな記事かわからないのにいきなりシェアするのは極僅かかな。
記事一覧の場合はトップページと同じように記事カード表示方式で。その他情報を載せるサイドバーは欲しいところ。記事一覧を見ているということは、他の情報も探したいということだから…
そうそう、サイト全体で見せ方を統一するのも大事、とありましたね。多少ページによってより良い見せ方はあるにしても、なるべく同じ見せ方を使いまわすようにする。
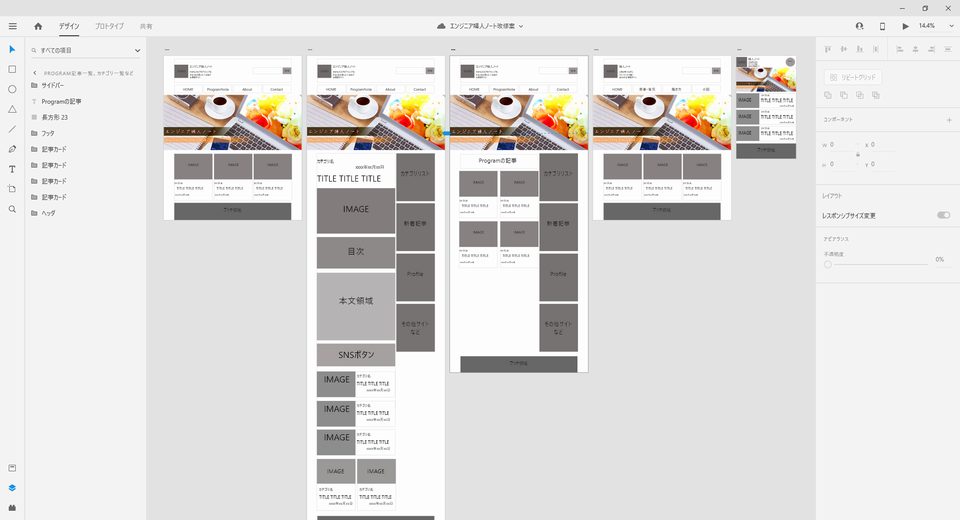
…と、色々なサイトを参考にしながら、自分が見やすいと思った形を作っていきます。ワイヤーフレームなので既に決まっている(変更がない)ヘッダ画像以外はグレーで領域を示します。

XDを触ってみた感想
ある程度直感的に操作できるので、グループ化、コピーなどを駆使すれば相当早くそれなりのものができるんだなと思います。
ただ、私はこれまでAdobe製品を使ったことがなく、不慣れなため肩に力が入る、一度は全削除してしまう(しかも何の操作が悪かったのがよくわからない…恐らく元に戻すの「Ctrl+Z」がよくなかった?)とトラブルがありました。全削除はどうしても復旧できず、精神的にかなりくるものがありました…なんで…しかも自動保存されてしまうから保存前に戻せなかった…
本職で使っている人たちはきっともっと早く素早く進めていけるんでしょうね。
XDは画面遷移のイメージまでできるようですが、今回は画面遷移はそこまで重要ではないのでパスします。
デザインを元にHTML、CSSコーディングをする
仕事で相手がいる場合は「こんな感じでいいでしょうか?」OKを取りますが、今回は自分が依頼主であり作業者なので「OKです!」が出た、ということで進めていきます。XDワイヤーフレームでOK出ました。
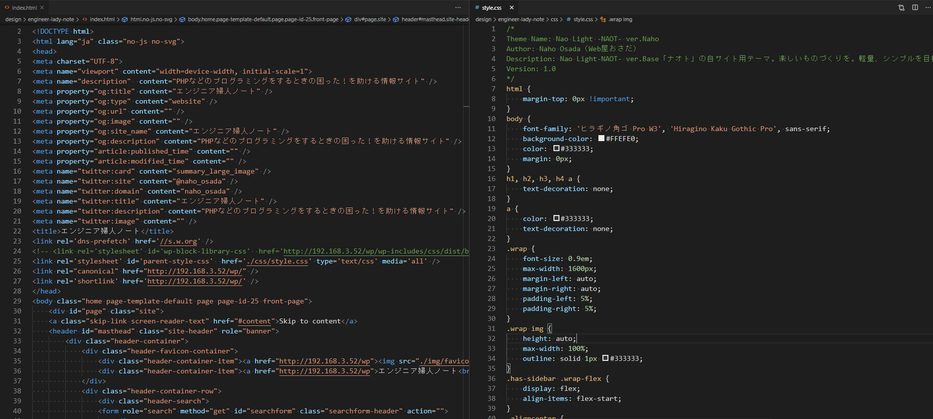
既に公開されているソースを元に作っていきます。自作テーマNaoLightをベースにカスタマイズを入れているエンジニア婦人ノートですが、ここから更に手を入れていきます。
ここからは色のコントラスト、配置の調整も入れていきます。背景色は〇色で、検索ボタンの色は〇色で…もちろんレスポンシブ対応です。flexboxがとても便利ですね。
普段からVisualStudioCodeを使っているので、それで実装していきます。
現場では同じくAdobe DreamWeaverでコーディングする場合も多いのではないかと思います。VSCodeも補完機能充実しているからそんなに困らないです。

メインカラーを軸に色数を使いすぎないこと、見る方を意識して見辛くないか、Developper Toolを使ってアクセシビリティ等級があからさまに低くないか、なども確認していきます。これまではあまり意識してこなかった領域です。
丁度現職デザイナーさんに教えて頂けた機会があって、#FFFと#000は使わない方が良いこと(コントラストが強すぎて目が痛くなりがちだから、特別な理由がなければ避けたほうが良い)なども取り入れました。
初めは#FFF背景に#000字にしていましたが、確かにちょっとグレー系&薄める色の方が見やすい印象です(よくよくみてみたらWordPress管理画面の記事の入力文字色も#000ではありませんでした。)
完成されたHTML、CSSはこのサイトのソースを見てみてください。
まとめ
ヒアリングした要望を元にAdobe XDでワイヤーフレームを作り、OKが出てから(出たと仮定して)HTML/CSSコーディング兼デザイン(色、配置調整など含む)をしました。
HTML、CSSコーディングをメインの仕事として受けることはありませんが、配置の微調整や追加要素などの調整はやります。自サイトでももちろんやります。
慣れている方の分野。イメージをHTMLとCSSで描く方がXD操作よりも楽にできました。
HTMLのイメージはあると完成後イメージがしやすくなりますね。