こんにちわ、PHPエンジニアのエンジニア婦人(@naho_osada)です。
PHPエンジニアとして9年~の経験があります。
先日、エンジニア婦人ノートの家事・育児部分の記事をサブドメインで別のWordPressに移動し、婦人ノートとして公開しました。
手順は大きく分けて
- 移行用のドメイン取得
- ローカルに移行用環境を構築
- データの内容確認(取捨選択)
- ローカル→本番環境へ移行
- アフィリエイト申請(使う場合のみ)
- GoogleAnalyticsの取得
- 公開記事の修正
- 移行元サイトから移行URLを抽出
- .htaccessでリダイレクト
- 移行元サイトから移行したデータを削除
- 全体告知
の11の項目がありました。
ここではその移行作業の手順を掲載します。誰かの移行作業の参考になれば幸いです。
ゴール:使わないものを削除、必要なデータだけを移行する
今回の移行の考え方としては、
「エンジニア婦人ノート内にあるデータを移行し、婦人ノートを作成する」
です。新サイトはまっさらな状態ではなく、既にデータがある状態でスタートします。
そのため現本番データをエンジニア婦人ノートから取得して情報を開発環境で確認し、必要なものを残して不要なものは削除してから本番環境へ移動します。
エンジニア婦人ノートのドメインから新ドメインへリダイレクト設定、そのリダイレクト対象になる婦人ノートの記事をすべて非公開にして完了です。
エンジニア婦人ノートの移行対象となった、非公開にされた記事は特別問題がないことを見届けた後、削除する予定です。
移行用のサブドメインを取る
移行するにあたって、まずは移行先のドメインが必要です。
エンジニア婦人ノートのサブドメインを取得し、SSLをつけるまで完了させておきました。
※当サイトはさくらインターネットのスタンダートプランを使用しています。
ローカルに環境構築(XAMPP)
今回の主目的はテーマをごりごり改修するというよりも、データ移行がメインです。
がちがちのPHP開発ではないのでXAMPPで事足りると判断しました。ちょっと触るくらいならこちらの方が簡単です。
もしテーマ内ファイルをたくさん変えなければならない(特にファイルの読み書きが発生する)場合は本番環境に近い物を用意した方が、公開直前で事故になる心配もかなり少なくなるのでおすすめです。
仮想マシンを使った環境構築の話はこちら→Hyper-V LAMP環境を構築-1.Hyper-Vで仮想マシンを作る
一度作ってしまえば使いまわしが効きますよ。
…今仮想マシン開発環境を作るならCentOSではなくてUbuntuを選択するかも…。
以下、環境構築の流れです。
本番環境からソース一式を全部取得する
現在の本番環境のバックアップを全て取得してダウンロードします。本体ソースも、画像も全てです。それなりに重いです。
対象のディレクトリを全部zip圧縮してからダウンロードすると早くていいですね。
zip -r wp.zip wp…のような形で。
バックアップを開発環境に展開
開発環境のディレクトリに持ってきた現環境ソースを展開します。
展開後、configs.phpのデータベース接続設定を開発環境のものに変更します。
最後にSearch and Replace DBをありがたく使わせていただき、URLを変更しました。
なんかうまくいかない…となったら、もう一度バックアップ展開からやり直します。
開発環境では不要なプラグイン停止する
本番環境では重要な役目を担いますが、開発環境ではなくても良いプラグインを停止、あった方が良いプラグインを有効にします。
例えばSiteGuardは開発環境では使わないですね。
パーマリンクの設定をする
トップページも表示できてログインもできる、までできたら最後にパーマリンクの設定をします。
これをやらないと投稿ページが正しく表示されません。
記事の内容確認
開発環境で公開する予定の記事の内容を確認をしていきます。
いらないものは削除、いるものは内容を確認して書き直しなどを行っていきます。
開発環境のデータベースのバックアップを取る
ここからはデータベース内そのものを触っていくので、その予防線で取得しておきます。
バックアップは本当に大事ですよ。
Search and Replace DBを使った後のバックアップがあった方が、もし何かあったときの巻き戻りが少なく済みます。
post_type→移行したいカスタム投稿タイプをpost_type=postに変更
今回の移行元のデータはカスタム投稿タイプです。
移行後は種類が少なくなり、カスタム投稿を使わなくても「投稿」と「カテゴリー」で管理できる範囲になるので、このような変更を選びました。移行とともにシンプルにしたかったのもあります。
新着情報はカテゴリーの付与で判別します。
SQLは
UPDATE post_data SET post_type = ‘post’ WHERE post_type = ‘daily-note’;となります。
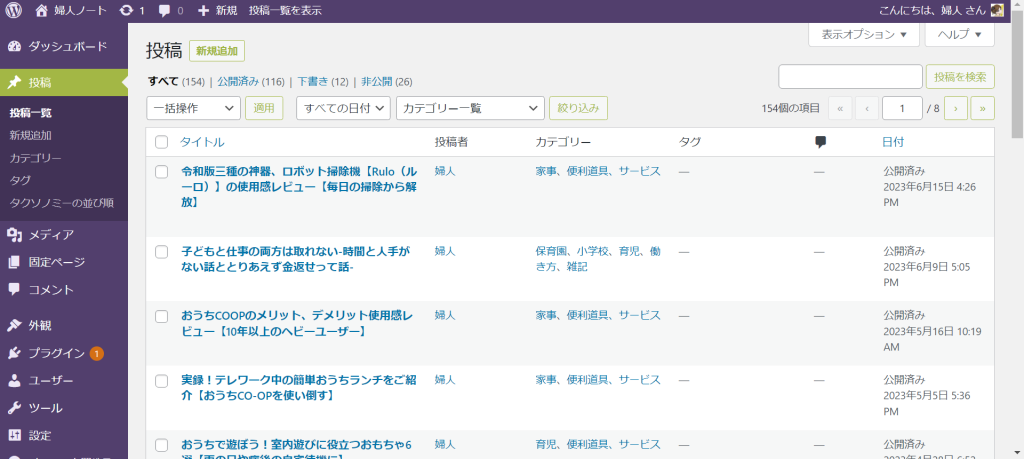
実行すると「daily-note」のカスタム投稿タイプだったものがすべて「post」になり、WordPressの管理画面上からもすべて「投稿」のところにあることが確認できます。

post_type→移行しないカスタム投稿タイプを削除
次は移行しないカスタム投稿タイプのデータを削除します。
ここではエンジニア婦人ノートのPHPやWordPressなどの記事が対象です。
SQLは
DELETE FROM post_data WHERE post_type = ‘program_info’;となります。
実行すると指定のカスタム投稿タイプ(ここではprogram_info)が全て削除されます。
WordPress管理画面上からもprogram_infoの投稿はすべて削除されていることを確認できます。
移行したカスタム投稿タイプを削除
記事の移行が完了したら、カスタム投稿タイプを削除します。
今回はテーマ内で定義していたので、functions.phpから定義されていたカスタム投稿タイプの記述を削除しました。
公開する記事の確認
WordPress本体から操作します。
明らかに要らないだろう記事は削除、書き直しが必要な記事は非公開にします。
残す記事の中でアフィリエイトがあるものは後程入れるとわかるようにして記事を更新します。
移行しないメディアを削除
メディア欄から、明らかにエンジニア婦人ノート側で使っている画像だとわかるものは削除します。
画像自体はあっても特別問題になることはありませんが、移行後にサーバー容量をたくさん使ってしまう原因になります。
整理整頓は大事ですね。
本番環境へ移行
ここまで出来たら、データを本番環境へ移行します。
本番環境へ移行してもクロールしない設定にして、公開告知もまだ出しません。
先に本番環境へ移行したのは後述で行うアフィリエイトの登録をするためです。
仕事でやる場合は本公開までアクセス制限をかけたりBasic認証をかけるところですが、個人サイトなのでそこまではやりません。
開発環境で構築したソース全てを本番環境に移動
初めに本番から開発環境に持ってきた操作と逆のことをやっていきます。
開発環境で構築したソースをzip圧縮して本番環境へ移動し、該当の場所へ展開します。
開発環境のデータを本番環境のデータベースに展開
開発環境で作成した移行データを本番環境のデータベースに展開します。
これで開発環境のデータがまるごと本番環境へ移行することになります。
開発環境のphpmyadminでエクスポートしたデータを、本番環境のphpmyadminにインポートします。
Search and Replace DBを使う
お決まりのSearch and Replace DBを使います。
これで開発環境で使っていたリンクを本番環境用へ変更します。
問題が発生したら、もう一度データを入れ直すところからやり直します。
使用後は確実に削除します。
パーマリンクの再設定、プラグインの設定など
投稿記事がきちんと表示されるようになれば成功です。
あとは本番環境用にプラグインの設定をします。SiteGuardの設定をしたり、Imasanityの画像サイズを設定したりなどします。
アフィリエイトの申請
新サイトが一応アクセスできるようになったところで、アフィリエイトの申請をします。
アフィリエイトは公開されているサイトで、記事が全くないとアフィリエイト使用許可が下りない場合があります。
そのため、ある程度できたら先に公開処理をしておく必要がありました。
GoogleAnalyticsのプロパティを作る
GoogleAnalyticsを入れているので、新しいプロパティを作ります。
作成されたコードを埋め込み、サーチコンソールに登録します。
リアルタイムのアクセス状況を開いて新サイトにアクセスし、アクセスをとらえていることを確認します。
(移行元サイトのアクセスでは新しいプロパティが反応しないこともみておきます)
サイトマップも登録しておきます。
公開記事の修正
アフィリエイトの審査で利用許可が下りるのを待ちながら、記事の内容の修正をしていきます。
審査が通った下りたら、今までのものと入れ替えていきます。
書き直し、追加した記事
ネントレ記事一式を全て書き直しました。
この時期は寝なくて困って検索魔になってましたから、もしかしたら他の誰かも困ってた辿り着くかも…。当時の思い出も書き残してあって、自分がほっこりします。
- 赤ちゃんが寝ない!今までより少しでも赤ちゃんが寝てくれる方法【ネントレのすすめ】
- 【4か月頃】赤ちゃんの1日のスケジュール【ネントレのすすめ】
- 【新生児】赤ちゃんの1日のスケジュール【ネントレのすすめ】
- 【1か月】赤ちゃんの1日のスケジュール【ネントレのすすめ】
- 【2か月】赤ちゃんの1日のスケジュール【ネントレのすすめ】
- 【3か月】赤ちゃんの1日のスケジュール【ネントレのすすめ】
- 【4か月】赤ちゃんの1日のスケジュール(※保育園あり)【ネントレのすすめ】
- 【5か月】赤ちゃんの1日のスケジュール(※保育園、離乳食あり)【ネントレのすすめ】
- 【6か月】赤ちゃんの1日のスケジュール(※保育園、離乳食あり)【ネントレのすすめ】
- 【7か月】赤ちゃんの1日のスケジュール(※保育園、離乳食あり)【ネントレのすすめ】
- 【8か月~】赤ちゃんの1日のスケジュール(※保育園、離乳食あり)【ネントレのすすめ】
- 【11か月~】赤ちゃんの1日のスケジュール(※保育園、離乳食あり)【ネントレのすすめ】
トイレトレーニング記事も修正しました。
誰ですか、1歳夏からやって2歳完了!なんて言ったのは。
非公開のところにあり、書き直して公開したものもあります。
ただ、元の記事と別物になったので新しい記事として公開しました。Rulo自体も2021年製が登場しています。
他、固定ページも多少手を加えています。Aboutなど。
移行元サイト→新サイトのURL抽出
ここまできて、もういつでも公開して大丈夫!となったらリダイレクトの設定をします。
.htaccessの出番です。
移行元サイトに特定のURLでアクセスしたとき、新サイトへリダイレクトするように仕向けます。
今回はページごとの移行をしているので、旧URL→新URLと全部書きます。
移行元サイトから移行URLを抽出
まず移行元サイトの婦人ノートに相当している部分を抽出します。
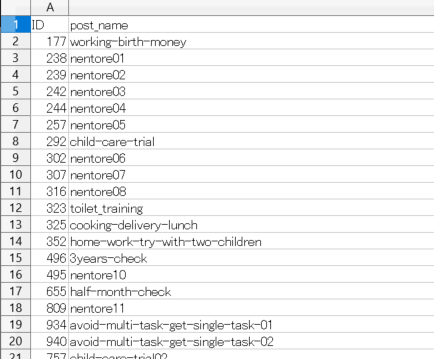
phpMyAdminにアクセスしてカスタム投稿daily_noteで公開されているものを指定し、そのIDと投稿名をCSVで出力します。
SQLは
SELECT id, post_name FROM post_data WHERE post_type = ‘daily_note’ AND post_status = ‘publish’;です。この結果をCSVで出力します。

移行元サイトのURLを作る
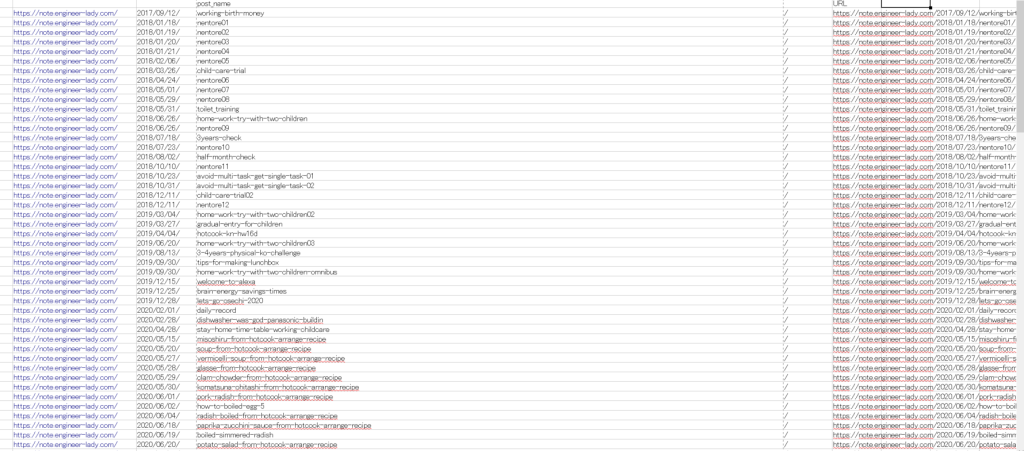
出力した情報を元に、移行元サイトのURLを作ります。
post_nameが最後にくるので、
https://旧ドメイン/daily_notes/post_nameの形を作ります。
新サイトから現URLを抽出&生成
今度は新サイトのURLを抽出します。
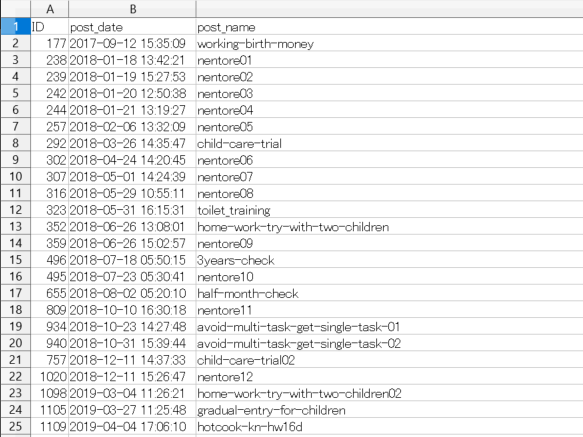
投稿タイプはすべてpostになっているので、phpMyAdminにアクセスして投稿で公開されているものを指定し、そのIDと投稿名、投稿日をCSVで出力します。
SQLは
SELECT id, post_name, publish_date FROM post_data WHERE post_type = ‘daily_note’ AND post_status = ‘publish’;です。この結果をCSVで出力します。

新サイトのURLを作る
出力した情報を元に、新サイトのURLを作ります。
新サイトはカスタム投稿ではなく投稿になるので、投稿日をエディタで年、月に分けて、
https://新ドメイン/投稿年/投稿月/投稿日/post_nameの形を作ります。
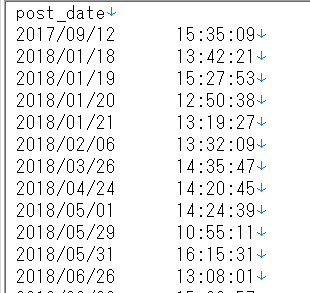
投稿日から年月を抽出する方法ですが、私は出力したCSVを開いて投稿日の行を別のテキストエディタにコピー、
- スペースでタブ区切り
- ハイフンをスラッシュに置換
したものを再度コピーしてエクセルシートに戻し、必要な年月データだけを切り出しています。


新・旧対照表を作る
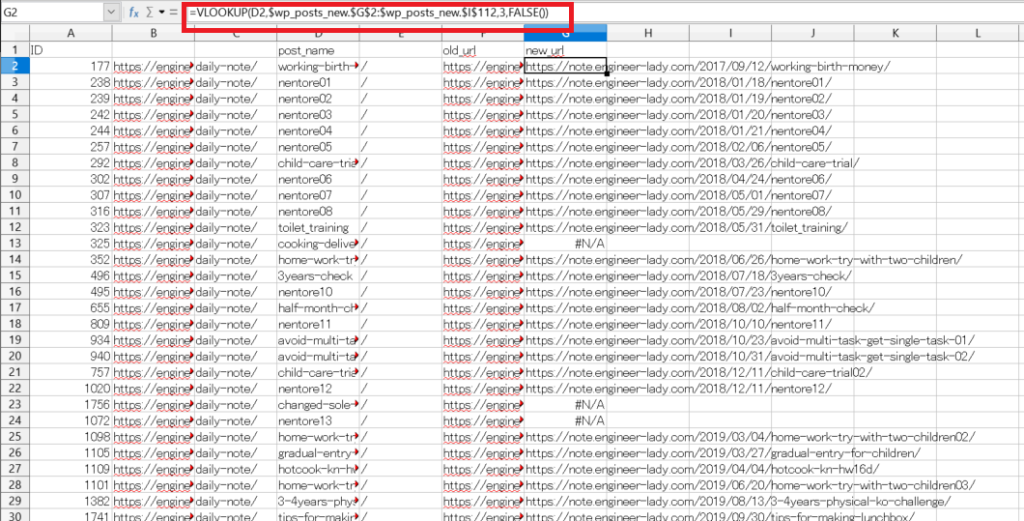
新・旧対照表を作ります。
Excelの機能を使って、IDとVLOOKUPを使って紐づけます。
IDは移行元サイトから新サイトへそのまま移行しているので変化がなく、これがVLOOKUPの紐付けで利用できます。

FALSE(#N/A)になるものは新サイトで非公開になっているか、新サイトのみにあるURLなので表から除外します。
リダイレクト対象となるURLは110でした。
.htaccessでリダイレクト
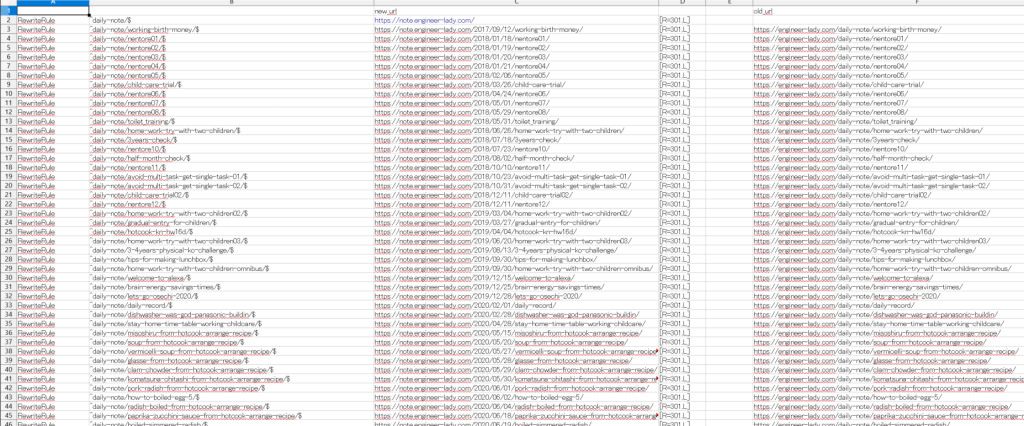
リダイレクト用の.htaccessの記述を作ります。
RewriteRule 旧URL(^daily-note/~) 新URL [R=301,L]の形にします。作成にはExcelとテキストエディタを使っていきます。

これをテキストエディタにコピーして貼り付け、タブ区切りをスペース区切りに変換すれば完成です。
移行元サイトの.htaccessにリダイレクト記述を追加、動作確認
作成したリダイレクト記述を.htaccessに書き、動作確認をします。
想定通りに新URLヘリダイレクトされていることが確認出来たら成功です。
トップページはもちろん、個別のページもいくつか確認します。
移行元サイトから移行したデータを削除
無事にリダイレクトの確認ができたら、移行元のデータを非公開または削除していきます。
今回はカスタム投稿のdaily_noteの記事すべてなので、一括で非公開にしました。
移行したメディアを削除
移行元サイトのメディア欄から、移行したとわかる画像は手動で削除していきます。
メディアは残っていても特別問題はありませんが、サーバーの使用量を減らしておくためにやっておきたい作業です。
全体告知
いつサイトにアクセスがあっても大丈夫!の状態になったら、全体に告知をします。
ここではTwitterとInstagramで公開告知をしました。
エンジニア婦人ノートから婦人ノートを分離しました。
— 婦人:おうち大好きフリーランス (@naho_osada) July 10, 2023
今後、エンジニア婦人ノートは技術系お仕事寄りの情報を、婦人ノートは家事・料理・育児などの情報を掲載します。https://t.co/RsyGU1heO5
まとめ
WordPressの移行作業、エンジニア婦人ノートの中の「婦人ノート」部分を、婦人ノート専用として移行しました。
これで「プログラム等の技術領域のノート」と「主婦要素の高いノート」に分けられ、サイト構成がすっきりしたように思います。
新規サイト開発&公開も大変ですが、移行元サイトから新サイトへ移行するのもすごく手順と手間がかかります。
今回は110程度の小規模サイトで、かつ自分で管理しているサイトでしたのでややのんびり着手して2週間程、実働で言うと8時間×3日程度?(※記事の書き直し、リライトを除く)で完了しましたが、中規模サイトであれば集中してかかっても1か月以上はかかりそうですね。
システム的な実稼働よりも、移動するURLの選定とリダイレクト設定がとても大変な作業になるかと思います。


