こんにちわ、PHPエンジニアのエンジニア婦人(@naho_osada)です。
私はPHPエンジニアとして8年~の経験があります。
古くから使っているWordPressサイトだと、画像が溜まってしまい、サーバーの容量を圧迫してしまっている場合がありますね。
普段から画像を圧縮してアップロードするプラグインを使用したり、大きすぎる画像をアップロードしないようにする、はたまた使っていない画像は定期的に削除するなどをすればいいのですが、皆様の忙しい本業の傍ら、そんなメンテナンスを常時行うというのは酷というものです。
サイトのお世話、サーバーのメンテナンスを行うのも、私の仕事の一つです。
先日は、「サーバーの容量がとても大きくなってしまったから、サーバーの容量を減らしたい」という、サイトメンテナンスのお仕事がありました。
今回はこの方法を取って行いました。その備忘録です。
さあ、はじめよう。サーバー断捨離。
※2017~2018年頃まで、実際に行った手順です。2019年現在のWordPressバージョンでの稼働確認はしておりません。実行は自己責任でお願いいたします。
手順
バックアップはすべて取得してから行います。ソースとデータベース両方です。
WordPressにログイン
管理者アカウントでログインします。
必要なプラグインをインストール
- プラグイン「DNUI — WordPress プラグイン」をインストール
- プラグイン「EWWW Image Optimizer — WordPress プラグイン」をインストール
DNUIで不要画像を削除する
DNUIを有効化して、ツール>DNUIから画像を削除処理を行います。
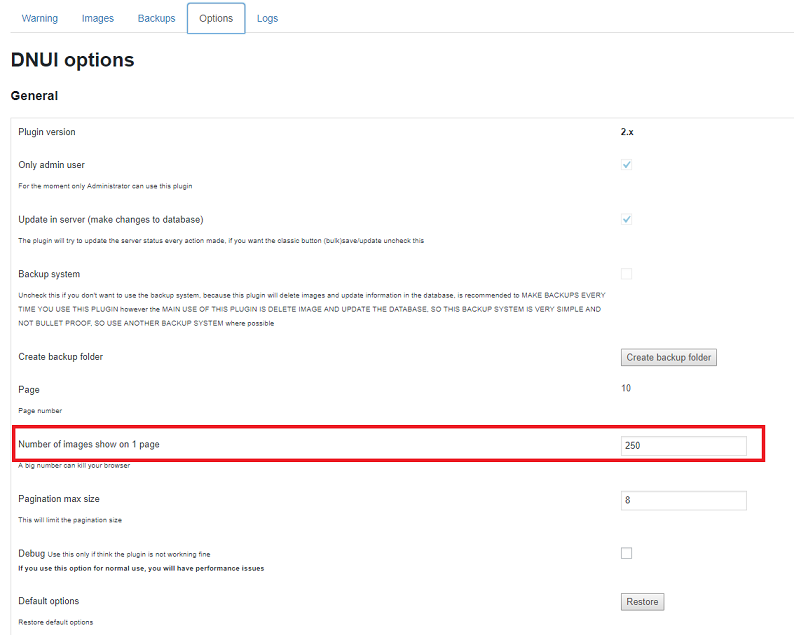
いきなりやる前に「Options」設定をします。
表示件数を設定。250件くらいでやりました。500件にすると問い合わせ時間が長くて待ち時間が多くなってしまいます。

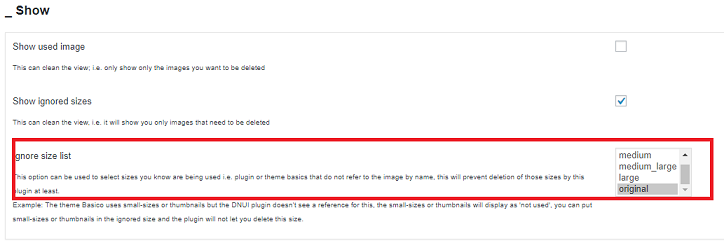
「Original」は使っていなくても削除しないように設定します。

というのも、Originalはアイキャッチ画像で使っている場合があるので、迂闊に削除すると大変なことになるかもしれません。よって、ここの一括削除では処理しないようにしておきます。
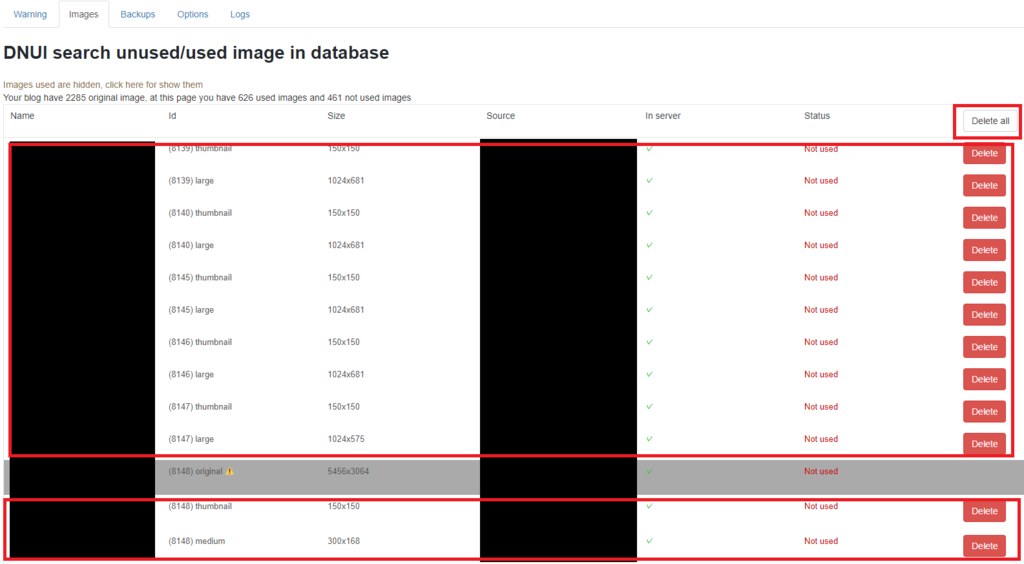
設定してから「Images」タブを押下して、データベースから使っている画像、使っていない画像を問い合わせます。
問い合わせが終わると「Dlete All」ボタンが出てくるので、それを押下します。
画面上にある画像で「Delete」ボタンがついているものはすべて削除されます。

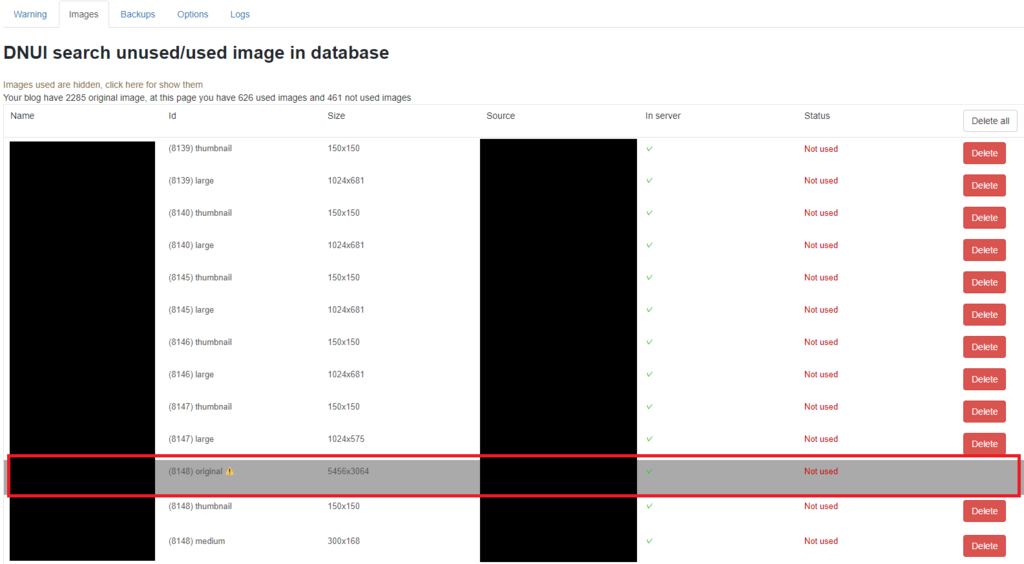
このときのStatusはNot used(使っていない)ものが対象となっているはず。一応削除前に確認します。
Originalの場合はNot usedでも削除できないようになっています。

たくさんあるとページャーが下に出てくるので、全部の作業が終わったら、今度は「設定>EWWW」へ移動します。
画像の圧縮を行う
残った画像の圧縮処理を行います。
※EWWWよりもImsanityを使った方が無駄がなく速いと思います。当時はEWWWを使用したので、このやり方を記載しておきます。

特に設定は触らなくていいと思います。
メタデータはいうならばExif情報のことです。これを残すかどうかは各自判断ですが、基本的には削除でいいと思います。
塵も積もればで結構な容量になります。
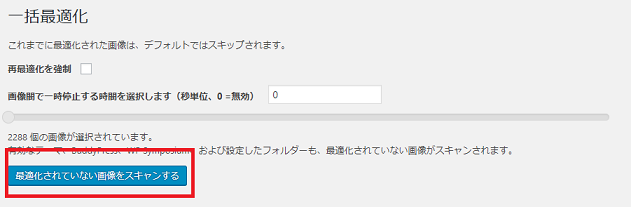
上の「一括最適化」リンクを押下。
まずはスキャンを行います。

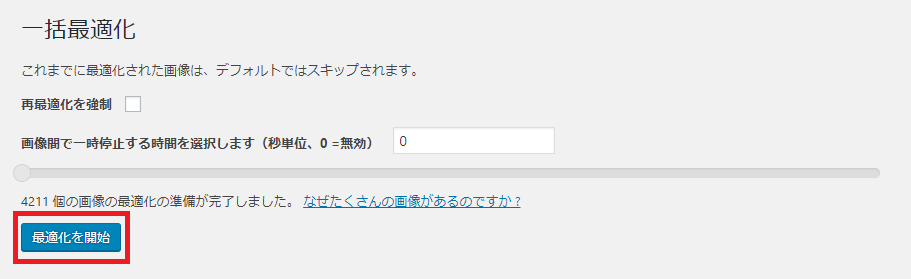
スキャンが終わると最適化開始ボタンが出てきます。

「最適化を開始」を押下すると処理が開始されます。
画像の容量によってはとても時間がかかるので、ゆっくり別の作業をしながら待ちます。
圧縮率なんかはサイトの状態によりますが、とにかく画像が多いところだと画像容量が半減できたところも…
削除&圧縮後はサイトに影響が出ていないか確認します。
問題が出ていたらバックアップから復元してやり直します。
参考
この辺りを参考にしました。
サーバー上の話ではあるけれど、容量が圧縮されるとごみを捨ててやった!感じがすごくて、きれいさっぱりな気分になれますね。
言ってみれば、「サーバー断捨離」です。
2017/8/23追記
作業中、プラグインの競合?によりDNUIが動かないわ、サイト全体が重くなるわ(サーバー落ちたりはしていない)トラブルに見舞われました。
結論は、SiteGuardが邪魔をしていたようです。
SiteGuardを無効にしたら問題がなくなりました。
再度有効化したら同じ設定をもう一度しないとならないので、SiteGuardはオフにする前にどんな設定をしたのか記録しておく必要があります。
まとめ
- WordPressサイトを運営していると、知らずうちに不要な画像が溜まってしまい、サーバーの容量や動作に影響が出てしまうことがあるので、定期的に削除処理をした方がいい
- 普段から容量を削減する努力をするといい
- うまく動かないときはSiteGurardが邪魔をしていないか確認
やるときはバックアップを忘れずに…絶対、ですよ!
