前回のバナー作成の手順や考え方1で、私の作成したひどいバナーを載せました。
こちらです。


何回見てもひどいですね。完全に学生時代の黒歴史(2021年6月現在、ミューアカの学生です)。
今回は前回書いた手順を踏まえ、実際にどうやって課題のバナーを改善していったのかを書いていきます。
バナー課題の内容
このバナー課題の内容は以下の通りです。
※課題内容はMuse Academy(※新規募集停止中)で使用しているものです。
【コンセプト】
ママ向けの時短レシピサイトバナー
「時短料理でも野菜をおいしくとれる」ということを伝えたい
【ターゲット】
30~40代女性、子育て中で忙しいけど健康志向な人
【クライアントの要望】
野菜をおいしく見せたいので、野菜の写真を使ってほしい
【バナーに入れる文章】
まりもママの時短レシピブログ!
おいしい時短レシピ、ここにあります!
詳しくはこちら
パソコン作業の前にやること
いきなりphotoshopを使って作業すると先のひどいバナーになります。ちゃんと下調べをしてから作成していきます。
レイアウトの方向性を決める
まず、
- 「1番大事な要素はどれ?」
- 「2番目は?」
- 「優先度としては低いものはどれ?」
を考えました。
1番大事な要素は
「時短料理でも野菜を美味しく取れるということを伝える」
バナーに載せる文字の中から、「おいしい時短レシピ、ここにあります!」を選択しました。
一見「まりもママの時短レシピブログ」をメインに推したくなりますが、バナー見る人にとってはサイトがなんであろうと正直関係ないでしょう、と考えました。今回は「時短料理でも野菜を美味しく取れる」ことを伝えるのであって、ブログ名を推すバナーではありません。なのでこれは端に載せることにしました。
フォント(印象)の方向性を決める
30~40代向けで、子育てで忙しい、健康のキーワードから、与えたい印象は「明るい」「楽しい」かなと考えました。料理は楽しく明るくやりたいものです。
フォントは「ゴシック体」または「丸ゴシック体」かなとアタリをつけました。
色の方向性を決める
与えたい印象が「明るい」「楽しい」なのでオレンジ色、黄色を選択しました。
野菜の画像を必ず使うため、緑、赤なども入ってきます。そうするとメインの補色関係としてもオレンジや黄色はよさそうです。
実在するバナーを検索してイメージを固めていく
ここまでざっくりと決めたところで、バナーのまとめサイトや画像検索を利用して、今回のコンセプトに近いバナーはどのようなものがあるのか調べていきます。それらを見ながら、今回作成するバナーはどう配置するのが好ましいだろうと考えます。
まとめサイトの他、
- 「バナー 野菜」
- 「バナー 料理」
- 「バナー レシピ」
などで画像検索をして参考になるものをじっくりみていきました。
書いていたノート
イメージを固める段階で書いていたノートです。



参考:深く考えていなかったときのノート

下書きは書いていましたが、これだけでは不足でしたね。
素材を探す
イメージに合う素材を探していきます。今回はphotoACですべて揃いました。
バナー作成では素材が決まっている(提供してもらえる)場合も多いそうです。
※フリー素材を使うときはライセンスに注意します。
実践:photoshopで描いていく
この下書きを元にして、photoshopで描いていきます。ここでやっとパソコン作業です。
より上手に作成するための作成順です。
- グリッド線を入れる
- テキスト情報を入れる
- 大きさと位置を決める
- フォントを設定する
- 画像要素などを入れる
- 文字色、背景色を決める(ここまでは画像以外白黒情報!)
- 白黒にして色の情報が見やすくなっているか確認する
- 大きさや位置の調整をする
- 条件を満たしているか確認する
グリッド線を入れる
レイアウトによって描画エリアに線を入れておくと位置を決めやすくなります。
縦横3分割、2分割など、作成するものによって色々あります。線の中にメインとなる文字や画像が入ってくると良いようです。「表示>新規ガイド」で線を引きます。
テキスト情報を入れる
各パーツごとにテキストツールで文字を入れます。
ここでは「まりもママの時短レシピブログ」「おいしい」「時短レシピ」「ここにあります!」「詳しくはこちら」と分割して文字情報を入れておきます。
大きさと位置を決める
下書きを元に文字の大きさと配置を決めます。後で変わるので大体の位置です。
フォントを設定する
文字情報にフォントを設定します。今回は柔らかい印象を出したかったのでゴシック系統を選択しました。
これも作成していくうちに一部変わっていくのでメインとなるだろう書体を入れておけばいいです。
画像要素を入れる
用意した画像要素を下書きに沿って入れていきます。
素材が決まっていなければ、「入れたけどなんか違うから変える」「他の画像の方がよさそう」など出てくるので、その都度探します。
文字色、背景色を決める
大体決まってきたら文字色や背景色を決めます。といっても先に下書きでおおよそ決めているのでそこまで迷いません。今回は「明るい」「楽しい」イメージの色を使っていきます。
ここまでは画像以外は白黒です。色のイメージで先入観に囚われないように…
文字色、背景色、画像の位置、調整して大体形になってきました?
白黒にして色の情報が見やすくなっているか確認する
できたら、白黒にしてみて文字が見えやすいか確認します。文字色が見辛い場合はこの手順を挟むことではっきりわかります。
大きさや位置の調整をする
色が大丈夫だとわかったら、最後に文字の大きさや要素(文字や画像など)の位置を調整していきます。
もし色を変えた方がよさそう、といった場合はまた白黒にして色情報が問題ないか確認します。
条件を満たしているか確認する
これで完成!となったら最後に「条件を満たしているか確認」します。入れるべき文章が足りていなかったり、使ってほしい画像がはいっていなかったら条件を満たしていないので、やり直します。
ここでは「指定の文章」「野菜の画像」が入っていることを確認します。
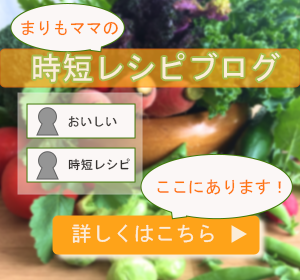
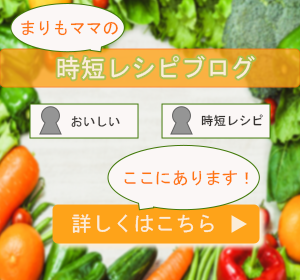
完成した修正後のバナー
こちらが手順を踏んで作成したバナーです。2パターン作成しました。


初めに作成したものとは雲泥の差ですね!
アドバイスを元に再編集
ここで課題を再提出。それからさらにアドバイスをいただいて修正しました。
- できるだけ文字の後ろに文字を置かない
- 要素を減らせるなら減らした方が見やすくなる


メインとなる「おいしい」「時短レシピ」を透過背景で画像の上に載せていましたが、透過画像よりも文字用の一色背景か、画像が見えるように位置を調整する、文字そのものを調整するなどした方がより良いですね。ぱっと見たときに伝わりやすくなりました。
まとめ
作成するときはいきなり始めるのではなく、下書きをきちんとする、内容を考える。作るときはいきなり画像や色を入れない。
など、手順を飛ばさずに作成しましょう。
参考
- Muse Academy(※新規募集停止中)の教材
- Muse Academy(※新規募集停止中)の先生のご意見
- commewのプロデザイナー様のご意見
- ロンブー亮クリエイターへの道シリーズ|Youtube動画
- ストックしておいて損はなし!バナーデザインの参考にしたいサイトまとめ|ferret
- Google画像検索
- 写真素材なら「写真AC」無料(フリー)ダウンロードOK
※動画とferretサイトはcommewのプロデザイナー様から教えていただきました。
皆さん、本当にありがとうございます。


