こんにちわ、PHPエンジニアのエンジニア婦人(@naho_osada)です。
私はPHPエンジニアとして8年~の経験があります。
2018年11月30日、この度サイトのカスタマイズを行いました。
プラグインは手軽だが、メンテナンス性は下がる
WordPressはプラグインで手軽に拡張できるのがとても魅力ですが、長い目で見るとこれはメンテナンスの煩雑さを意味します。
- プラグインの更新によって他のものが動かなくなることもあるかもしれない。
- そもそものWordpressのバージョンアップで動かなくなるかも。
- プラグインの更新自体が面倒。
そういったことを極力減らすため、まずは自分のサイトで試してみました。
以下、自作した機能の紹介です。
自作カスタム機能の紹介
表に見える部分と見えない部分があります。
ぱんくず
かの有名なプラグインで自動生成していましたが、ここはプログラムの腕の見せ所、頑張りました。
見た目の違いはそれほど判らないと思いますが、プログラムとしては中々のもの。
一番大変だったのはカテゴリーのぱんくず。再帰処理を使っています。
階層がどれだけ深くなっても正しくぱんくずを表示します。
更新情報
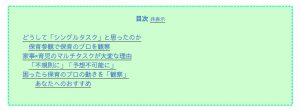
Qiitaなどである、「この記事は〇か月前に記述されたものです」を実装しました。

更新日と現在を比較し、半年以上前の場合は目次の上に注意文が表示されます。
目次機能
以前の目次プラグインを使っていた時は、こんな感じで表示されていました。

これが、このように変化しました。

jsは参考にしながら自分で設置しました。CSSは自分で記述しました。
画像の拡大表示
プラグインを除外し、Luminousを自分で設置しました。

画像の遅延読み込み
プラグインを除外し、LazyLoadを自分で設置しました。
サイトマップ
自作しました。
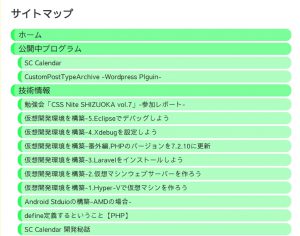
以前のサイトマッププラグインを使っていた時はこのように表示されていました。

これが、このように生まれ変わりました。

CSSは自作しています。子ページは親ページに対してインデントが入るようになっています。
投稿記事は固定ページの下に並ぶように作りました。
例えば「技術情報」固定ページの下には技術情報のカスタム投稿記事がずらりと並んでいます。
カスタム投稿タイプの自作
プラグインを除外し、自分で設置しました。
既に存在するカスタム投稿の記事が移行するときにデータが飛ばないか心配だったのですが、特に問題はありませんでした。同じPostTypeを設定すればそのまま引き継がれるようです。
カスタムフィールドの自作
プラグインを除外し、自分で設置しました。
こちらも既に存在するカスタムフィールドの内容が移行するときにデータが飛ばないか心配だったのですが、特に問題はありませんでした。同じフィールド名称を使用すればそのまま引き継がれるようです。
管理側ですが、このようにカスタムフィールドプラグインを使っているときと見た目は遜色なく使うことができます。

シンタックスハイライト
コードを書くときに使用していたシンタックスハイライトですが、これもプラグイン使用しないバージョンに切り替えました。

記事更新時の話ですが、このシンタックスハイライト機能を使う場合、WordPressの自動整形機能と恐ろしく相性が悪く、ビジュアルモードとテキストモードを切り替えているとHTMLタグの記述がすべてエスケープされてしまいます。
そうするとコード表示上も「<」などとエスケープ状態で表示されてしまうので、非常に面倒。
これをプラグインをやめて別の物を使用することで、解消されました…!切り替えても自動エスケープされなくなった!幸せです。
表示はこのようになっています。

SNSボタンの自作
プラグインを除外し、自分で設置しました。
プラグインを使っていた当時、このような表示になっていました。

最近よく見るおしゃれなテーマ風に進化しました。

CSSで書いています。
ついでにTweetボタンを押下すると「@naho_osadaさんから」と自動でつくようになっています。投稿時に@naho_osadaを付けたままにしていただければ私の方に通知が来ます(たぶん)。
metaタグの自作
All in One SEOでdescriptionとTwitter&Facebookのmetaタグを使っていましたが、今回これを自分で設置しました。
といっても、指定のタグの中に必要なものが入るように調整した、という話なのですが。

これにより、All in One SEOを使わなくてもよくなりました。
感想
今回色々カスタマイズしましたが、これはもう私のポートフォリオサイトといっても過言ではないだろうという気持ちがしてきました。
初めはブログが主だったので、技術的なポートフォリオサイトとしては弱かったと思うのですが、今回色々手を入れたことで、
「これとこれは自分で自作なり設置なりしたよ、プラグイン使っていないよ」
と言うことができるようになったと思っています。
それでもまだ使っているプラグインはあります…主に管理側機能なので公開側にはほぼ影響しません。
また、今回は一般向けには作っていません。
そもそも私はプログラムが書ける人なので、Wordpressの管理画面ではなく設定ファイルでいくらか操作できるようにしています。
プログラムがわからない方からすると使い勝手が悪いのですが、プログラムができる人からすれば特に問題なく理解可能だと思います。
基本はテーマ内でやっているので、どこで何が動いているか追いやすいような書き方を心がけました。
今回のカスタマイズで、またいい勉強になりました。
自分のサイトであれば何やっても大丈夫なので、気軽にできることも魅力です。
今後もまたこのサイトに手を加えていきたいと思います。