こんにちわ、PHPエンジニアのエンジニア婦人(@naho_osada)です。
PHPエンジニアとして9年~の経験があります。
VisualStudioCodeはエディタ単体としてもとても便利だと思いますが、ここから更にPHPのデバッグ設定をしてからが彼の本当にすごいところです。
デバッグ設定すると、軽快にデバッグが実行できて、開発がサクサク進みます!
VisualStudioCodeでPHPの開発環境を作る方法はこちらです。VSCodeでPHP開発環境を作る方法【Windows10】
VisualStuidoCodeは、エディタとしての機能も優秀です。Eclipseよりもずっと軽くて補完もタイプミスもしてくれるなんて…!
php.iniのXDebug設定
今回はXAMPPを使用するので、XAMPPのphp.iniを編集します。前回、Visual Studio Codeに適用させたphp.iniとは別物なので注意してください。
pleiades環境の場合、大体「C:\pleiades\xampp\php」にあると思います。
zend_extension = "C:\pleiades\xampp\php\ext\php_xdebug.dll"
xdebug.remote_enable = 1
xdebug.remote_handler = "dbgp"
xdebug.remote_mode = "req"
xdebug.remote_host = 127.0.0.1
xdebug.remote_port = 9000
xdebug.remote_autostart = 1xdebug.remote_autostartはVisual Studio Codeでデバッグする場合に必須です。必ず入れるようにします。
その他は通常のデバッグするときと変わりません。
Visual Studio CodeのXDebug設定
Visual Studio Codeを起動し、デバッグしたいソースをエクスプローラーから読み込みます。「フォルダーを開く」などです。
今回はXAMPPのhtdocsの中にある適当なソースを選択します。
エクスプローラーを開いた状態で左側の虫アイコンを押下します。

押下後、デバッグ開始横の歯車ボタンを押下します。

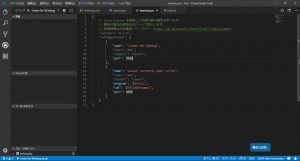
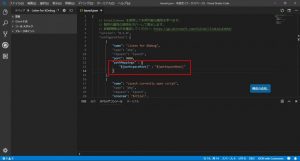
launch.jsonというファイルが開きます。これはデフォルトで既にある程度記載されています。

このlaunch.jsonファイルを編集します。
Portの下に、PathMappingsを記述します。

"pathMappings" : { "${workspaceRoot}" : "${workspaceRoot}" }左側がデバッグを実行するサーバールート、右側がデバッグ元のソースを読み込むローカルルートです。
先ほどエクスプローラーにファイルを読み込むときに、XAMPPのhtdoceの中の物を読み込みました。これが今回のローカルルートになります。
XAMPPを起動した状態でブラウザアクセスして表示されるものはXAMPPのhtdocsの中のもので、今回のサーバールートになります。
これによりサーバーとローカルが一緒になるので、どちらも「${workspaceRoot}」と記述しています。
XAMPP内でもサーバーとローカルを別にしたい場合
ローカルソースを任意の場所に変更してください。その場合はXAMPPのサーバールートを直接書くことになります。その場合は「C:\\pleiades\\xampp\\htdocs\\play」などになるでしょう。
※Windowsの「\(¥)」マークはエスケープして記述するので、2つ重ねにします。
デバッグを実行してみよう
予めXAMPPを起動しておきます。
Visual Studio Codeのエクスプローラーからテスト用のファイルを開き、行の左側をクリックしてブレークポイントを置きます。

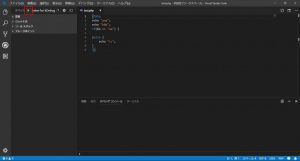
ブレークポイントをセットしたら左側の虫アイコンを押下してデバッグ画面を開きます。
デバッグの実行ボタンを押下します。

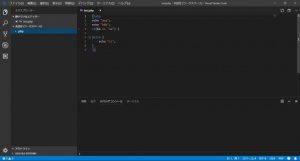
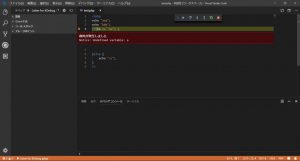
正常に実行されると、Visual Studio Codeの下の青いバーがオレンジ色になります。

この状態で、ブラウザから該当のアドレスにアクセスします。
ブレークポイントで止まれば成功です。

左側の「変数」で現在格納されている変数が、「ウォッチ式」で任意の変数や式の結果を確認することができます。Eclipseなど、他の開発環境でデバッグをやったことがある方はなんとなく操作がわかると思います。
「F5」キーで次のブレークポイントまで実行、「F10」でステップ実行になります。行のところで「F9」を押すとブレークポイントを設定できます。
尚、このソースはエラーになるように書いているため、ステップ実行するとエラーが表示されます。

停止ポイントの設定
「Noticeごときでいちいち止まっていたら仕事にならないよ!もし出たら画面で確認するからいいよ!」
という方(※フレームワーク使用時などに頻繁にNotice検出されてしまうことがあるようです)は、実行を停止する場所を選ぶことができます。
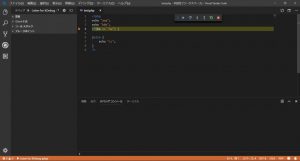
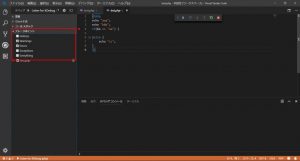
左側にあるブレークポイントを開くと項目が出てきます。
Everythingはデフォルトでついていますが、任意のものしか停止させたくない場合はEverythingを外し、Warningにチェックするなどをします。

また、ここでブレークポイントがどこに張られているかの確認もできます。
デバッグの停止や再起動はデバッグツールバーから行うことができます。
デバッグ中、うまく動かなくなってしまったら
デバッグしているとたまに正常動作しなくなるときがあります。
そんなときは
- Visual Studio Codeの再起動
- XAMPPの再起動
をしてください。それでも動きが悪い場合はPCごと再起動です。
大体はこれで解消されます。
Visual Studio Code×XAMPP×XDebugの使用感
個人的乾燥にはなりますが、従来の私が使っていたEclipseよりも、やはり起動が早くデバッグ中ももっさりと動く感じが一切ありません。
Eclipseも悪くないんですが、たまにバグってそのままお亡くなりになることがあるので、これを回避できる上に軽量なら、VSCodeでいいね、と思う次第です。
もっと使い込んでいくうちに色々思うところはあるかもしれないし…ないかもしれないです。
とはいえ、軽量動作は待ち時間が非常に短くなるので、気分が乗っているときは集中を阻害されずにガンガン行こうぜ!開発ができます。
完全な初心者で手軽にデバッグを実行してみたい!という方はPleiades統合開発環境がいいと思いますが、ある程度慣れてきた方はこういったもので自分で整えてみるのもいいと思います。