こんにちわ、PHPエンジニアのエンジニア婦人(@naho_osada)です。
PHPエンジニアとして9年~の経験があります。
XAMPPでXDebugを使う設定をしたように、今度は「仮想マシンでリモートデバッグをする」ことに挑戦します。
ここではRemoteDevelopmentを用いた、「仮想マシンでリモートのファイルを直接編集しつつ、そのままデバッグするやり方」を紹介します。
RemoteDevelopmentについて
2019年6月に1.3.5のリリースで、RemoteDevelopmentが正式サポートされました。
通常、これまでは「リモートデバッグとはいっても、リモートサーバーにあるファイルを実行しつつ、ローカルにあるデバッグ用のソースでブレイクポイントで停止、確認する」やり方だったため、ローカルとサーバーのソースを常に一致させておく必要がありました。SSHでリモートのファイルを直接編集したとしても、デバッグをかけたければローカルソースも反映させておかなければなりませんでした。
RemoteDevelopmentを使うと、ローカルとリモートのソースを同期させておかなければならない煩わしさから解放されます。
事前準備
- Visual Studio Code(VSCode)の準備(Visual Studio Codeを使おう!-ダウンロード&インストール、PHP設定編-参照)
- 仮想マシン(仮想開発環境を構築-1.Hyper-Vで仮想マシンを作ろう参照)を起動しておく
- 仮想マシンにXDebugを設定しておく(仮想開発環境を構築-4.Xdebugを設定しよう参照)
- VisualStudioCodeのSSH FSを使っている場合は無効にしておく(余計な干渉を防ぐため)
php.iniを設定する
php.iniの記述を確認します。以下のように設定します。
Eclipseではremote_hostは不要でしたが、ここでは127.0.0.1を必ず設定します。これがないと動作しません。
[xdebug]
zend_extension=/usr/lib64/php/modules/xdebug.so
xdebug.remote_enable=1
xdebug.remote_handler="dbgp"
xdebug.remote_mode="req"
xdebug.remote_host=127.0.0.1
xdebug.remote_port=9000
xdebug.remote_autostart=1設定したらapacheを再起動しておきます(systemctl httpd restart)
RemoteDevelopmentのインストールと接続設定
VisualStudioCodeを立ち上げ、拡張機能から「RemoteDevelopment」をインストールします。

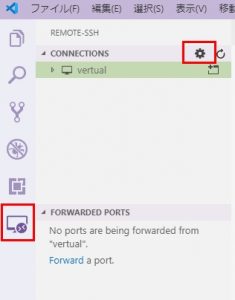
インストールできたら接続設定をします。左側のメニューに新たにできたパソコンマークを押下、CONNECTIONSの歯車を押下します。

「C:\Users\owner\.ssh\configs」を選択します。

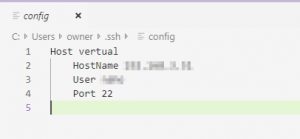
以下のように記述して保存します。
Host 接続名称(任意の名称)
HostName 接続する仮想マシンのホスト名(IPアドレス)
User サーバーにログインするユーザー名
Port 22
ここではホスト名を「vertual」としました。
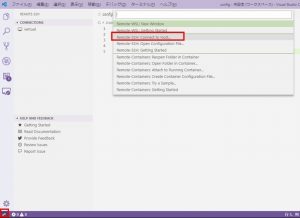
左下の「><」アイコンを押下して「Remote-SSH: Connect To Host…」を選択します。
作成したvertualが選択肢に出てくるので、「vertual」を選択します。

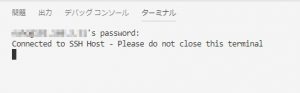
接続が開始されると、先の設定ファイルで指定したユーザーのパスワードを3回ほど聞かれます。パスワードを聞かれないようにする設定もありそうですが、ここは都度入力するものとしています。
接続が完了すると、ターミナルに「Connected to SSH Host – Please do not close this terminal」と表示されます。

「SSH接続してるから、ターミナルを閉じないでください。」
リモートファイルを開く
接続が完了したら、エクスプローラーからフォルダを開きます。VSCodeで操作したい場所を選択します。
ここでは/var/www/htmlを選択しました。

サーバーのログインパスワードを聞かれるので(2回)、入力してクリアすると、エクスプローラーに指定した場所のディレクトリ・ファイル一覧が表示されます。

ここで編集したファイルは即反映されます。追加したファイルも即反映されます。SSH FSを使ったものと同じ挙動になります。
削除は容赦なく削除されるので注意してください。Ctrl+Zで戻ることはありません(仮想マシン、CentOSなので)
PHP拡張機能を「サーバーに」インストールする
リモートファイルで開発するために、PHPの拡張機能をサーバーにインストールします。
RemoteDevelopmentでSSH接続をした状態で拡張機能のボタンを押下すると、インストールボタンが少し変わります。

インストール先がリモートサーバーになります。
XAMPPで設定したときはローカルにPHP拡張機能をインストールしましたが、今回はリモートサーバーにアクセスして直接開発するので、拡張機能をリモートサーバーにインストールします。
このインストールはボタン一つでVisualStudioCodeがやってくれるので、特に心配することはありません。
以前と同様、
- PHP Debug
- PHP Extention Pack
- PHP IntelliSense
の3つをインストールしておきます。
php.validate.executablePathについて
XAMPPで実行するときは「PHPの実行ファイルがないから指定してよね!」と言われて設定するのですが、リモートサーバー上、すなわちLinux上ではこの設定は不要です。
同様「PHPの実行ファイルがないから(ry」と言われますが、該当部分をコメントアウトしてしまって支障はないようです。
デバッグを設定する
Visual Studio Codeを使おう!-VSCode×XAMPP×XDebug編-で設定したときと同じように、launch.jsonに記述します。
右側のデバッグの虫アイコンを押下し、設定の歯車を押下します。

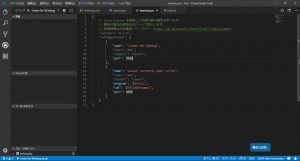
launch.jsonに以下の記述をします。

"pathMappings" : {"${workspaceRoot}" : "${workspaceRoot}"}左側がデバッグを実行するサーバールート、右側がデバッグ元のソースを読み込むルートです。
現在はリモート接続している状態でデバッグを行います。
つまり、サーバーとローカルで見ているソースが一緒になるので、どちらも「${workspaceRoot}」と記述しています。
XAMPPで設定した時と理屈は同じです。
あとはXAMPPで行ったときと同じように、F5を押下してデバッグを起動してブレイクポイントを張り、ブラウザで該当のURLにアクセスすればデバッグができます。
感想
夢にまで見た(かもしれない)、リモートのソースを直接編集しながらデバッグまでしてしまう方法です。今まではやろうと思ったらとても大変な工程を踏まなければなりませんでした(試しましたが、本当に大変でした。
参考:VSCodeでサーバ上のソースを直接編集しながらPHPデバッグできる環境を構築する)
これを行うことで、都度アップロードする煩わしさから解放されます。
また、XAMPPで開発して本番のLinux環境に適用すると「XAMPPでは起きなかったエラーが本番で起こる」ことがありますが、直接Linuxサーバーで開発することにより事故を防ぐ確率を上げることができます。
更に、リモートのLinuxサーバーにGitを入れることにより、GitHubとの連携が楽になります。必要なソースを取得し、また変更したらTeraTermターミナルからcommit&pushできてしまいます(※別途設定は必要です。ここでは省略します。また、試していませんがVSCode拡張機能からもできるようですね。ソース二重管理の煩雑さがなくなるのではないでしょうか。)
削除だけは気を付けて、良好なリモートデバッグライフを!