こんにちわ、PHPエンジニアのエンジニア婦人(@naho_osada)です。
PHPエンジニアとして9年~の経験があります。
ここからはウェブサーバーとして機能できるように、色々インストールしていきます。今回はApacheを導入します。
仮想開発環境を構築シリーズ
1 Hyper-Vで仮想マシンを作ろう
2-0 事前準備をしよう
2-1 Apacheを入れよう
2-2 PHPを入れよう
2-3 MariaDBとphpMyAdminを入れよう
3 Laravelをインストールしよう
4 Xdebugを設定しよう
5 Eclipseでデバッグしよう
Apacheをインストールする
事前準備ができたところで、いよいよApacheをインストールします。Tera Termなどを入れた場合は、そこからアクセスして操作します。
sudo yum install httpdファイアウォールの設定
完了したら、ファイアウォールの設定をします。
httpを有効化します。
公開するサーバーではhttpsも有効化しますが、ここでは仮想マシン開発用なのでhttpのみです。
sudo firewall-cmd --add-service=http --zone=public --permanent
# httpsはこちら
sudo firewall-cmd --add-service=https --zone=public --permanent設定が完了したら、ファイアウォールを再起動します。
systemctl restart firewalldこれでサーバーにhttp接続が許可されました。
http接続の確認
http接続ができるようになったか確認してみます。
apacheを起動させます。サーバー起動と同時にApacheを有効にする設定も入れておきます。
systemctl start httpd
# サーバー起動と同時にApacheを有効にする
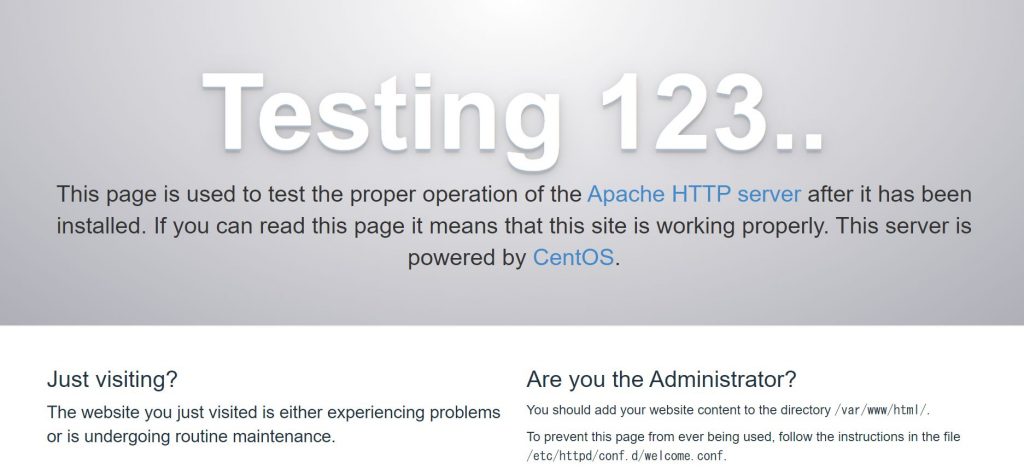
systemctl enable httpd起動できたら、さっそくブラウザからIPで接続してみます。

初期画面が表示されます。
公開領域の所有者の変更
Apacheの公開領域は特別設定しなければ/var/www/htmlとなります。apacheはsudoコマンドで入れたため、所有者はrootになります。
rootのままだとユーザーはもちろん、Apache(PHPプログラムなどの実行者)も公開領域に書き込みできません。そのため、所有者とグループを変更します。
cd /var/www
ls -la
#/var/wwwにあるディレクトリと所有者の一覧が表示される
sudo chown apache:ユーザー名 html
sudo chmod 0775 html
所有者をapache、グループをユーザーにすることでapacheとユーザーの両方で操作することができるようになります。
試しにhtml内にindex.htmlを作ってアクセスしてみてください。
cd /var/www/html
vim index.html
#TEST など書き込んでクローズまとめ
今回はApacheを導入しました。事前準備をしっかりと行っていたので、特に困ることなくサクサク進んだのではないでしょうか。
次はPHPを導入していきます。